Bootstrap là gì? Bootstrap có tính năng đặc biệt gì và có cách sử dụng như thế nào? Đây là câu hỏi được nhiều người dùng framework quan tâm khi mới tìm hiểu về lĩnh vực này. Nếu bạn muốn tìm hiểu rõ hơn về những câu hỏi này thì đừng bỏ lỡ bài viết sau của WEBEONE | THIẾT KẾ WEBSITE nhé!
Bootstrap là gì?
Bootstrap là gì? Hiểu đơn giản thì đây chính là một framework HTML, CSS, và JavaScript. Khi mới được phát triển, sản phẩm này có tên gọi là Twitter Blueprint. Nếu bạn cần một trang web đáp ứng tương thích trên tất cả các trình duyệt thì công nghệ Bootstrap này chắc chắn là một thành phần không thể thiếu để sử dụng.
Công nghệ này sử dụng các yếu tố cơ bản như: Typography, tables, grids, forms, buttons, navigation, image carousels. Nhờ có Bootstrap, quá trình thiết kế trang web của bạn sẽ trở nên đơn giản và nhanh chóng hơn. Ngoài ra, từ các mẫu có sẵn trong Bootstrap, người lập trình web còn có thể tạo nên nhiều trang web mới.
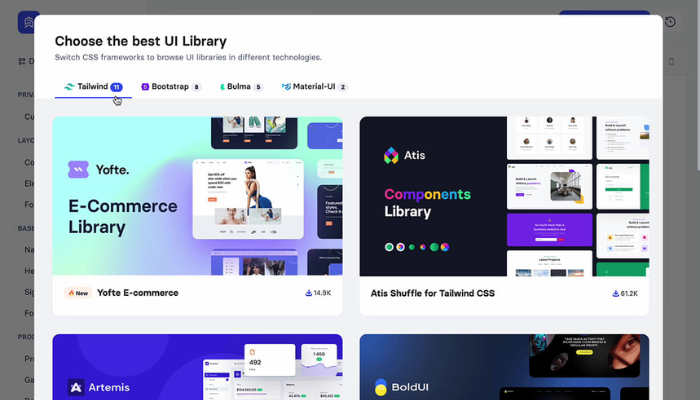
Tham khảo: Top 10 thư viện mẫu website bạn nên biết
Bootstrap được ra đời vào năm nào

Ngoài hiểu được định nghĩa Bootstrap là gì thì bạn cũng không thể bỏ qua lịch sử phát triển của Framework này. Đây chính là sản phẩm của Mark Otto và Jacob Thornton và được phát hành lần đầu tiên vào ngày 19 tháng 8 năm 2011.
Tên gọi đầu tiên của sản phẩm công nghệ này là Twitter Blueprint và được thiết kế giống như mã nguồn mở. Sau này, hai nhà sáng lập Mark Otto và Jacob Thornton đã phát hành phiên bản thứ 2 của Bootstrap. Phiên bản này có nhiều hơn 12 cột so với phiên bản đầu tiên. Nhờ vậy mà người dùng có thể tùy chỉnh thiết kế giao diện màn hình của mình thành nhiều kích thước khác nhau.
Phiên bản thứ 3 của sản phẩm công nghệ này được phát hành vào ngày 19 tháng 8 năm 2013. Điểm nổi bật của phiên bản này chính là đã có giao diện phát triển cho điện thoại thông minh. Sự thay đổi này đã tạo nên đột phá cho Bootstrap. Đặc biệt, sự thay còn giúp cho Bootstrap dẫn đầu trong bảng xếp hạng của GitHub.
Tháng 10/2014, phiên bản thứ 4 của Bootstrap được phát hành. Sau gần 1 năm, phiên bản Alpha lần đầu tiên của Bootstrap thứ 4 cũng được phát triển và giới thiệu.
Những ưu điểm của Bootstrap là gì
Bootstrap có nhiều ưu điểm nổi bật, chính những tính năng đó giúp cho Bootstrap trở thành framework được sử dụng rộng rãi trên toàn cầu. Ngày nay, công cụ này đã được sử dụng phổ biến trong các mẫu thiết kế web. Dưới đây là một vài ưu điểm nổi trội của Bootstrap:
Có cách sử dụng dễ dàng
Trước hết, việc sử dụng Bootstrap rất dễ dàng, nó giúp người dùng tiết kiệm được khá nhiều thời gian. Người dùng sẽ không mất thời gian viết code, thay vào đó có thể dùng dùng các mẫu đã được thiết kế sẵn bởi Bootstrap. Người dùng có thể sử dụng mẫu đó theo mục đích của bản thân. Ngoài ra, bạn còn có thể sửa lại cho phù hợp với nhu cầu cần dùng.
Bootstrap được xây dựng trên nền tảng của HTML, CSS và Javascript. Chính vì thế nếu người dùng có được vững chắc kiến thức cơ bản về 3 mảng này thì việc sử dụng Bootstrap sẽ trở nên dễ dàng và nhanh chóng.
Bootstrap có nhiều phương thức điều chỉnh
Ưu điểm kế tiếp của Bootstrap là có nhiều cách thức tùy chỉnh khác nhau. Ưu điểm này sẽ hỗ trợ người dùng tạo ra những file CSS cho riêng mình. Người dùng chỉ cần kết hợp những thiết kế có sẵn, sửa lại một số thiết kế không hài lòng. Ngoài ra, bạn còn có thể bổ sung thêm các chức năng khác. Điều này khiến Bootstrap đáp ứng được chính xác các yêu cầu của những dự án.
Công cụ này tương thích với nhiều trình duyệt khác nhau

Một ưu điểm tiếp theo của công cụ này chính là khả năng tương thích với nhiều trình duyệt. Bootstrap có khả năng tương thích với nhiều loại trình duyệt web khác nhau như Opera, Chrome, Firefox, Safari, Internet Explorer,…
Tuy nhiên cũng có trình duyệt Bootstrap không tương thích được chính là IE mà chỉ hỗ trợ từ IE9 trở nên. Điều này cũng dễ hiểu bởi IE8 không hỗ trợ cho HTML5 và CSS3.
Bootstrap cung cấp nguồn tài liệu khổng lồ
Điểm nổi bật nhất của Bootstrap là nó cung cấp một nguồn tài liệu khổng lồ. Tài liệu của Bootstrap không chỉ phong phú mà còn có chất lượng tốt. Qua đó, người dùng có thể thỏa sức sáng tạo và thiết kế một cách nhanh chóng.
Bootstrap có một lượng lớn các nhà phát triển và thiết kế đóng góp mã nguồn. Mỗi đoạn mã đó đều được giải thích và mô tả một cách chi tiết rõ ràng.
Việc giải thích bao gồm các quy trình sẽ được đơn giản hóa. Nhờ vậy, những người mới sử dụng cũng có thể dễ dàng hiểu và học được. Việc của người dùng cần phải làm chỉ là chọn một thiết kế và đoạn mã có sẵn trên Bootstrap. Sau đó, bạn chỉ cần sao chép và dán mã vào trang của mình. Cuối cùng, bạn tiến hành thiết kế và chỉnh sửa lại theo ý riêng của mình.
Có nên sử dụng Bootstrap không?
Câu trả lời ở đây là có. Đơn giản bởi vì Bootstrap có rất nhiều ưu điểm khác biệt và những sự tiện lợi mà nó mang lại cho người dùng là không thể phủ nhận.
Bootstrap chắc chắn sẽ không làm người dùng thất vọng khi sử dụng nó làm công cụ để tạo website và thiết kế website. Đặc biệt, đây sẽ là một sự lựa chọn hoàn hảo cho những khách hàng cần sự tương thích với điện thoại với nhu cầu cao.
Bootstrap chính là một trong những hệ thống cung cấp lưới di động tốt nhất. Bootstrap có thể xác định trước hệ thống lưới của riêng cho mình. Vì vậy, người dùng sẽ không tốn nhiều thời gian cho việc viết code bố cục cho giao diện.
Khi sử dụng framework này, người dùng có thể vào ngay việc viết ra nội dung trang web vào thiết kế của mình. Tiếp đó, bạn còn có thể thay đổi các điểm cho mỗi cột bằng việc sử dụng các ngắt như là small, medium, large và extra large trong Bootstrap. Các công đoạn tạo ra một hệ thống lưới tốt đã được Bootstrap làm sẵn. Qua đó, người dùng chỉ việc sử dụng. Nhờ vậy mà quy trình thiết kế web sẽ được đơn giản hóa và tiết kiệm thời gian.
Mã nguồn mở của Bootstrap cho phép sử dụng mà không cần phải có phép hay mua bản quyền. Người dùng có thể chỉnh sửa thay đổi một cách tự do. Thêm vào đó Bootstrap còn cung cấp hướng dẫn giải thích. Nhờ vậy mà người dùng dễ dàng sử dụng, học và hiểu nhanh hơn.
Ngoài ra, nếu bạn đang có nhu cầu muốn mua domain hoặc hosting tốc độ cao, dung lượng lớn để làm website kinh doanh, website dịch vụ thì hãy tham khảo ngay tại website Icosoft hoặc mona.host. Đây là đơn vị chuyên cung cấp hosting, domain, server custom hàng đầu tại Việt Nam.
Hướng dẫn cài đặt Bootstrap cho người dùng

Bootstrap là công cụ hữu ích trong việc thiết kế và sử dụng website. Vậy làm thế nào để cài đặt công cụ này? Hiện nay, có 2 cách chính để tải công cụ Bootstrap cho thiết bị của bạn.
Cài đặt từ trang cung cấp của Bootstrap
Hiện nay, có 2 cách chính để tải công cụ hỗ trợ này. Bạn có thể tải Bootstrap từ trang web getbootstrap.com. Sau khi tải xong, bạn sẽ nhận được cấu trúc gồm có hai thư mục chính là JS và CSS. Khi đã tải xong, bạn cần phải giải nén file và đặt vào web hosting nhờ vào FPT.
Cài đặt Bootstrap thông qua CDN
Ngoài ra, bạn còn có thể tải công cụ Bootstrap từ CDN. Với cách này, bạn sẽ tiến hành nhúng Bootstrap thông qua Content Delivery Network (CDN). Cách tải này sẽ giúp người dùng tiết kiệm băng thông cũng như được tích hợp thêm JavaScript, CSS,… Qua đó, phần lớn các lập trình viên sẽ sử dụng phương thức này để tải Bootstrap.
Có thể thấy, Bootstrap chính là một framework cho công việc thiết kế website của bạn. Hy vọng với những thông tin trên của Webeone, bạn đọc có thể hiểu hơn về công cụ hỗ trợ này. Cảm ơn bạn đã theo dõi bài viết Bootstrap là gì và hãy tiếp tục theo dõi chúng tôi để cập nhật thêm nhiều thông tin hữu ích nhé!
