Chắc hẳn ai trong chúng ta ít nhiều gì cũng từng sử dụng qua một thứ, cái mà người ta gọi là website. Nhưng thực sự chúng ta có hiểu rõ bản chất website là gì không? Hay là chúng ta cứ vô tư mở máy tính lên gõ vào trình duyệt địa chỉ website mà quên đi định nghĩa của nó. Nên hôm nay tôi viết ngắn gọn để giúp bạn có thể hiểu thêm về điều đó.
Khái niệm tổng quan về website
Website hay còn đươc gọi là trang mạng ( trang thông tin điện tử ), là một tập hợp các trang web, bao gồm văn bản, hình ảnh, âm thanh, video, flash, … được lưu trữ trên một máy chủ ( server ) và có kết nối với mạng internet toàn cầu. Bạn có thể coi website như là bộ mặt của một doanh nghiệp, công ty, cá nhân nào đó muốn giao tiếp, giới thiệu và giao dịch với khách hàng.
Trang web là gì?
Như tôi đã nói ở trên, một website có thể có rất nhiều trang web ( trong tiếng Anh gọi là Web Page ) khác nhau, tùy vào mục đích. Đây được xem là một tài liệu hiển thị trực tiếp đến người truy cập vào website, giả dụ một trang mạng buôn bán các mặt hàng điện tử như Lazada sẽ có các trang web như: sản phẩm, đăng nhập/đăng ký, thanh toán,… Nhiều người không để ý và thỉnh thoảng hay hiểu nhầm trang web là website. Cơ bản chúng ta đều biết nhưng nếu bắt lỗi từng câu chữ thì nó hoàn toàn không chính xác lắm.
Các thành phần của một website
Theo công ty Mona Media – đơn vị chuyên thiết kết và lập trình website nhiều loại lĩnh vực khác nhau như thiết kế web nhập hàng, website bán hàng, làm web học trực tuyến, … đã chia sẽ: Để website có thể hoạt động được thì bắt buộc bạn phải đáp ứng đủ 3 thành phần chính.
-
Domain Name ( Tên miền ):
Bạn muốn truy cập vào một trang web, chắc chắn bạn phải có địa chỉ của trang web đó. Đúng không? Và địa chỉ đó chính là tên miền. Có thể hiểu nôm na như là địa chỉ nhà của bạn vậy. Địa chỉ này là chính sách của một website mà bất kì website nào đều phải có. Chúng tồn tại duy nhất trên internet và để có thể sử dụng thì bạn phải đăng ký mua và đóng phí duy trì hàng năm tên miền đó,
-
Web Hosting ( Lưu trư web) :
Phần này tương tự như là mảnh đất bạn xây nhà trên đó vậy. Đúng với tên gọi của nó thì đây là nơi lưu trữ toàn bộ thông tin website bao gồm: nội dung, video, âm thanh, hình ảnh, email,… và cũng là nơi diễn ra tất cả các mọi hoạt động trên trang web. Nói các khách nếu không có web hosting thì website của bạn sẽ chẳng bao giờ hoạt động được. Bạn có thể tham khảo top các gói hosting miễn phí này.
-
Source Code ( Mã nguồn ) :
Là những bộ mã do lập trình viên tạo ra, khi sử dụng ngôn ngữ lập trình. Chúng thường hiển thị dưới dạng văn bản chứa trong các tệp tin HTML/CSS/JavaScript… Để dễ hiểu hơn bạn có thể coi nó như là bản thiết kế cho ngôi nhà của mình vậy.
Trình duyệt web
Khi đã hiểu hết các khái niệm trên chắc có lẽ bạn đã hình dung ra một website là như thế nào rồi. Về phần trình duyệt web, thì nó là một ứng dụng giúp bạn gõ các địa chỉ web vào, nó sẽ cho phép bạn xem nội dung và tương tác với website đó. Nhờ có trình duyệt web mà ta có thể dễ dàng truy cập vào các thông tin trên web một cách nhanh chóng, tiện lợi, dễ dàng. Có thể kể đến một số trình duyệt thông dụng trên thị trường hiện nay là Google Chrome, Cốc Cốc, Safari, Explorer, Mozilla Firefox,…

Giao diện website
Đây có lẽ là phần nhiều người chưa hiểu nhất, thật sự không phải ai cũng biết, bố cục của một trang mạng là như thế nào. Nên khi muốn làm hay xây dựng website chắc chắn bạn sẽ hay nghe “ tôi muốn thêm chỗ này “, “ muốn bớt chỗ kia “. Vậy tôi sẽ tóm tắt đơn giản theo bố cục phổ biến nhất hiện nay.
-
Header:
Đây là phần đầu trang, thường chứa các thông tin quan trọng ví dụ: đăng ký, tìm kiếm, giỏ hàng, giới thiệu… chúng được hiển thị trên các trang web. Và đôi khi trong một số trường hợp, có vài trang web sẽ không sử dụng Header như landing page chẳng hạn. Mục đích của việc đó là tránh không gây sao nhãng người dùng, hướng đến đúng đối tượng để nhằm kêu gọi mọi người điền form, gọi điện, mua hàng.
-
Slider/Carousel:
Dưới header bạn sẽ để ý có một vài hình ảnh rất thu hút và gây ấn tượng mạnh. Chúng thường chiếm một khoảng không rất lớn trong website. Các ảnh này thường được thiết kế bởi các nhà lập trình, nhằm nhiều mục đích khác nhau. Bạn có thể trượt ngang ảnh ( dạng slide ) hoặc đi kèm với hiệu ứng nào đó ( dạng carousel ). Tuy nhiên, đối với một vài website cũ thì nó chỉ là một tấm ảnh bình thường, có tên gọi là banner.
-
Content:
Chắc hẳn phần này là quan trọng nhất của website. Nhiệm vụ chính là cung cấp nội dung cho độc giả. Mọi thông tin bạn muốn biết, muốn tìm kiếm, hay tương tác đều ở phần này.Và đây cũng là nơi đánh giá xem website của bạn có thật sự hữu ích cho người dùng hay không? Có thể lên được top tìm kiếm hay không? Đều là do content ( nội dung ) quyết đinh cả.
-
Footer:
Nếu đã kéo hết trang web rồi bạn sẽ để ý thấy có một phần thường ghi lại các thông tin liên lạc, địa chỉ, tài khoản social thì tất cả đó đều là Footer.

Các loại website
-
Website tĩnh:
Chủ yếu là các ngôn ngữ lập trình như HTML/CSS/JavaScript. Nội dung trên đó không có nhiều và bạn cũng chẳng thể nào tương tác được với chúng. Hiện nay, ít ai dùng website tĩnh nếu có thì chúng được sử dụng với mục đích cung cấp thông tin cho độc giả. Điển hình như: công ty, trường học, bệnh viện,…
-
Website động:
Ngược lại với website tĩnh ngoài việc sử dụng HTML/CSS/JavaScript ra thì còn dùng thêm một ngôn ngữ lập trình PHP, .NET, Java và một cơ sở dữ liệu lưu trữ các thông tin, dễ dàng cho việc cập nhật, thay đổi. Nhờ vậy, mà nội dung của website động phong phú hơn, có hình ảnh, âm thanh, video, có thêm các phần tử trích xuất dữ liệu, xử lý thông tin. Nên hầu hết các trang mạng mà bạn thấy hiện nay, đều là website động.
Xu hướng website trong tương lai
Chắc chắn với sự phát triển của lập trình, AI cũng như nhu cầu trải nghiệm cao của người dùng thì trang web sẽ hướng đến phát triển theo xu hướng động để hỗ trợ nhiều tính năng hơn cho chủ sở hữu cũng như end-user.
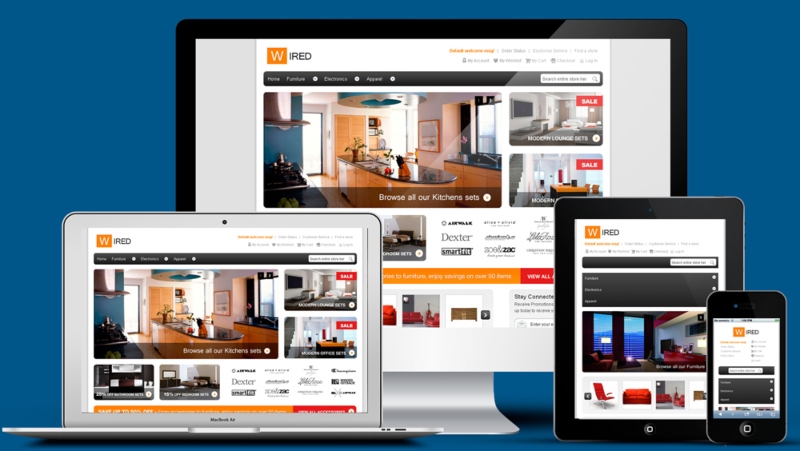
Một yếu tố khác tác động đến xu hướng này chính là cách người dùng sử dụng website hay web-app, hiện nay thì không phải lúc nào bạn cũng mang theo máy tính được cài sẵn phần mềm để truy cập, thay vào đó là các thiết bị di động như smartphone hay tablet để thuận tiện hơn. Theo công ty thiết kế website Mona thì xu hướng mobile đang trở thành chủ đạo của web hiện nay, các khách hàng khi yêu cầu thiết kế đều ưu tiên xây dựng trên nền tảng mobile trước khi làm trên desktop. Cho thấy xu hướng mobile và website động sẽ phát triển cùng nhau.
Hy vọng, bài viết trên có lẽ phần nào giúp bạn hiểu ra định nghĩa một website là như thế nào. Từ đó có cái nhìn chính xác hơn, cách dùng từ ngữ phù hợp hơn.
